동기, 비동기
동기적으로 실행된다.
메인이 되는 순서와 별개로 독립적으로 자기만의 시간표로 실행한다.
비동기적이다

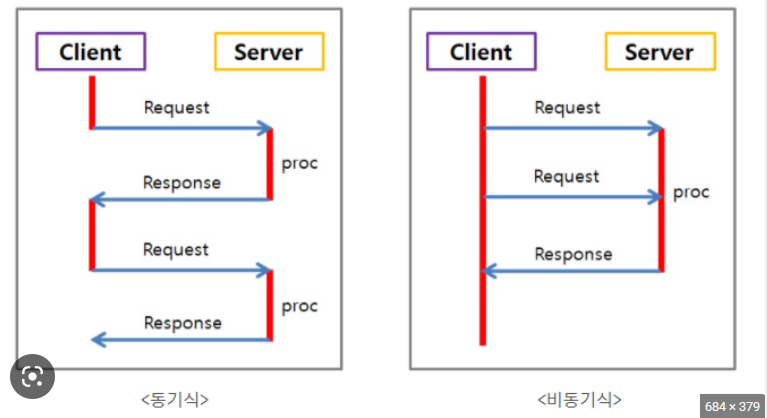
<동기식>
어떠한 순서로 진행되는지 알 수 있다.
<비동기식>
멀티태스킹과 같은 개념.
동시에 가능.
그렇다면 언제 비동기적인 처리를 하느냐?
- 어떠한 실행할 때 그 명령이 언제 끝날지 모르거나
- 주가 되는 작업이 아닐 때 비동기적인 처리를 많이 함.
대표적으로 통신을 할 때.
서버와 웹브라우저가 통신할 때. 그 통신이 언제끝날지 예측하기 어렵다
그렇다면 그 통신이 끝날 때까지 아무것도 못하는 것보다
다른 일을 하고 있다가 통신이 끝났을 때, 콜백이 호출되면서 필요한 작업들을 나중에 하면 훨씬 더 좋지 않을까?
예시.
네이버 검색창에 'ㅅ'이라고 입력했을 때(검색버튼을 누르기 전)
네트워크에서 추천검색어에 대한 배열을 제공해주는 것을 볼 수 있음.
페이지 리로드를 하지 않고 자바스크립트를 이용해 통신한다.
ajax
ajax 를 이용한 promise를 배우긴 하겠지만 ajax에 대한 내용은 다른 수업에서!!!
비동기적 통신
fetch API 가 Promise를 사용한다
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Using_Fetch
Fetch 사용하기 - Web API | MDN
Fetch API는 HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공합니다. Fetch API가 제공하는 전역 fetch() (en-US) 메서드로 네트워크의 리소
developer.mozilla.org
</script>
console.log(1);
fetch('https://jsonplaceholder.typicode.com/posts')
.then(funtion(response){
return response.json();
})
.then((function(myJson){
console.log(JSON.stringify(myJson));
});
console.log(2);
</script>- then -> promise
myjson 이라는 파라미터를 통해서
웹서버가 리턴해준 데이터타입을 자바스크립트의 데이터타입에 맞게 컨버팅한 결과를
https://jsonplaceholder.typicode.com/
JSONPlaceholder - Free Fake REST API
{JSON} Placeholder Free fake API for testing and prototyping. Powered by JSON Server + LowDB. Tested with XV. As of Oct 2022, serving ~1.7 billion requests each month.
jsonplaceholder.typicode.com
굉장히 쉽게 서버를 마련할 수 있다.
https://developer.mozilla.org/en-US/docs/Web/API/fetch
fetch() 함수
우리의 관심사는 return 값
promise 데이터 타입이 성공적으로 실행되면 response 오브젝트를 돌려줄 것입니다.
Return value
fetch() - Web APIs | MDN
The global fetch() method starts the process of fetching a resource from the network, returning a promise which is fulfilled once the response is available.
developer.mozilla.org
우리가 어떤 함수를 사용하는 데 그 함수의 리턴값이 promsise 라면..
fetch 함수의 리턴값이 Promise
1. 그 함수는 비동기적으로 작동할 확률이 매우 높다
2. 그 함수가 리턴한 값은 두 개의 함수를 사용할 수 있다.
- 정확히는 메소드.
하나는 then
두 번째는 catch
fetch 가 성공했을 때 then
결과값이 있다면 첫 번째 파라미터로 받을 수 있다.
실패했을 때 catch 안으로 전달된 콜백함수가 호출될 것.
그리고 파라미터는 그 실패한 이유를 알려줄 것.
promise를 사용하는 이유.
1. 비동기적인 작업을 처리할 때 그 작업의 성공유무를 표준화된 방식으로 처리할 수 있게 해준다
- 성공했을 때는 then으로 전달된 함수가 처리됨
- then 도 실행되면 또 다른 promise를 실행한다.
- 실패했을 때는 catch로 전달된 함수가 처리됨
2.
Nested promse
- then 안에 then
promise chaing
- 바깥에서 then을 연결시킴
chaning 방식을 많이 사용. 뭔가 좀 더 심플한 느낌
'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
| JavaScript - 배열 (0) | 2022.09.29 |
|---|---|
| JavaScript - 객체 (*그리고 파이썬의 딕셔너리) (0) | 2022.09.29 |
| 자바스크립트를 실행하는 2가지 방법 (0) | 2022.09.29 |
| HTML 에서 스크립트 태그 위치는? (0) | 2022.09.29 |

